LearnWorlds interactive videos
Turn passive watching into active learning with interactive videos
Keep learners engaged, improve retention, and create impactful learning experiences in just a few clicks with AI assistance.
Capture your learners’ attention like never before
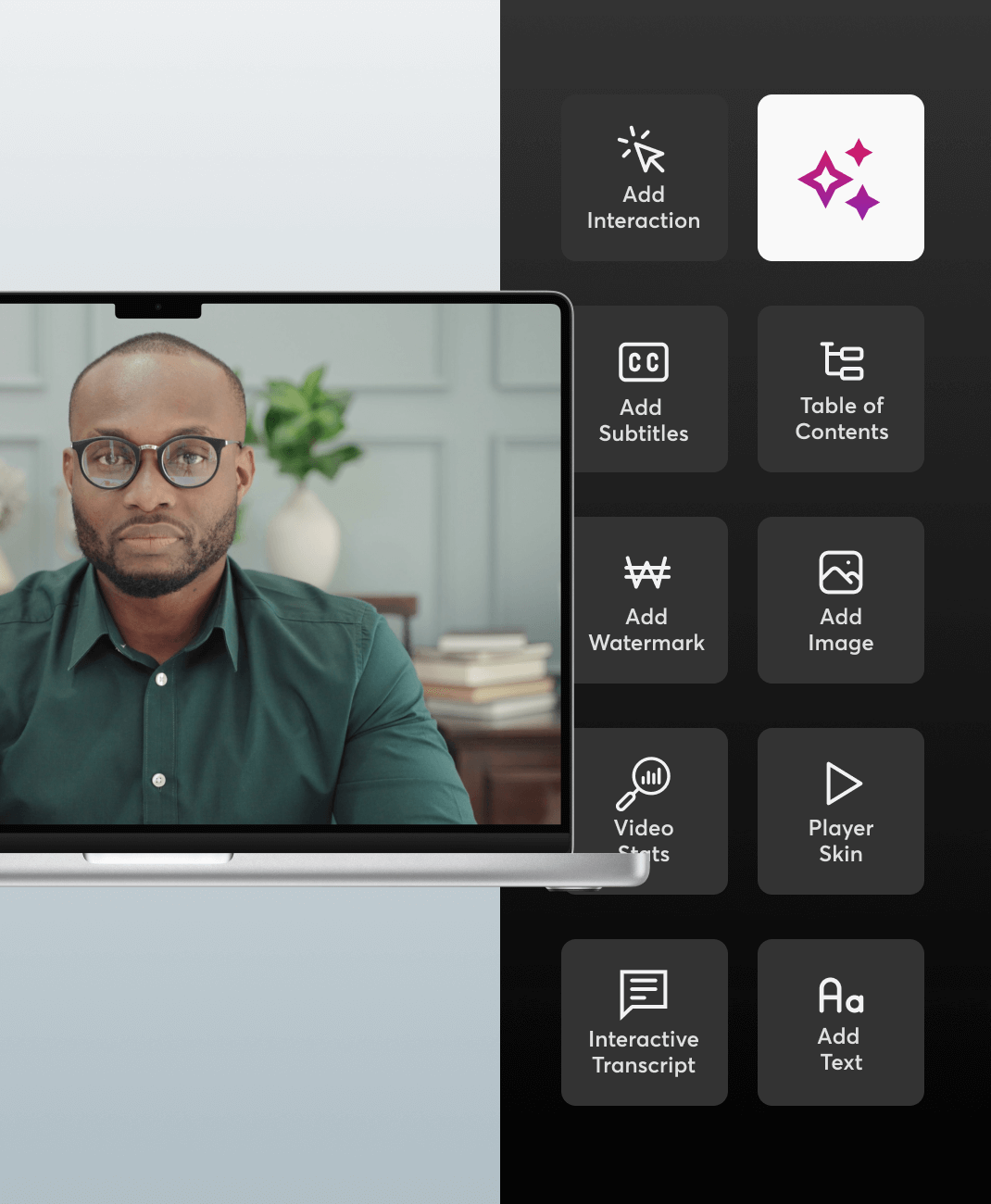
Supercharge your videos with vivid interactions powered by AI. Instantly add AI-generated subtitles, quizzes, summaries, and structured navigation, all in one place, without spending extra hours in post-production.

Make learning dynamic and responsive
Make learning more dynamic with AI-generated interactive questions, engagement checkpoints, and adaptive feedback. Let learners shape their experience with real-time responses that guide the flow of the video, keeping them engaged and motivated.
Enable learners to navigate the video as they watch
Empower learners with AI-generated tables of contents, allowing them to explore and control their learning journey. Help them find key moments instantly and engage with the content in a way that drives better outcomes.
Achieve deeper understanding and better retention
Provide real-time feedback at critical moments with AI-powered summaries and engagement checkpoints. Help struggling learners stay on track, reinforce key concepts effortlessly, and maximize understanding for lasting retention.
Encourage social interaction
Foster a sense of community and engagement by adding interactive social features. Prompt learners to post comments, ask questions and exchange opinions, and add emoji reactions to share their thoughts about the video.
Let AI handle the heavy lifting
You’re already creating valuable content. Make it interactive with AI suggestions you can customize to match your voice, style, and learning objectives. You’re always in control — tweak, refine, and make it truly yours.
Subtitles
Translations
Table of contents
Interactive elements
Summaries
Generate subtitles and transcripts
Make your content accessible to everyone, including those with hearing impairments or language barriers. Automatically creates accurate subtitles and transcripts with AI assistance, with an option to edit them manually to ensure precision.
Translate subtitles and transcripts
Expand your reach with AI-powered translation. Make your videos accessible to a global audience in just a few clicks. Effortlessly cater to diverse learners and grow your impact worldwide.
Create Tables of Contents
Improve navigation and learner engagement by breaking your video into clear, structured sections. AI-generated chapter markers appear on the video progress bar, allowing viewers to jump to the most relevant parts. Customize these sections to align them perfectly with your content.
Add interactive elements
Boost engagement by embedding AI-generated questions directly into your videos. Choose from multiple-choice, open-ended, or reflective prompts and place them at key moments. Edit and refine questions to match your learning objectives.
Generate summaries
Automatically generate a concise, easy-to-read summary of your video content. This is perfect for giving learners an overview of what to expect or for quick revision after watching the video.
Deliver a smarter, safer, smoother learning experience — on any device
A seamless video experience for all devices
Deliver a smooth, fully responsive video experience across all devices and browsers — no interruptions, no limitations.
Keep your videos safe & secure
Host your videos hassle-free on our platform at no extra cost. Enjoy built-in security, fast streaming, and the option to add watermarks for content protection.
Discover interesting reports for viewership
Gain deeper insights into learner engagement with detailed reports on plays, rewatches, drop-offs, and interactions to optimize your content. Use data to improve your videos, fix drop-off points, and amplify what works.
“LearnWorlds helped me build an independent online slow-lifestyle mobile photography course. For me, it is very important that you can build an Interactive video editor and add automatic video transcripts.”
G2 Crowd

A world full of market-leading features
Experience the power of LearnWorlds' full suite of features. The most advanced on the market to build, market and analyze your school, while keeping your students on point with live, flexible and interactive courses.

By signing up, you agree to the Terms & Conditions and the Privacy Policy.
Already have a LearnWorlds account? Log in
Back-to-Business Deal
Gear up for a season of growth
Gear up for a season of growth

Unlock the September specials &
Save up to $538 for 6 months
Save up to $538 for 6 months











