How to create a high-converting sales page: examples and proven tips

Table of Contents
Creating a sales page isn’t just about putting your product or service online. It’s about making a connection—showing your target audience why your course matters, what benefits it brings, and how it helps them take the next step.
If you’ve ever landed on a page that didn’t speak to your needs, you already know: not all landing pages convert. Some miss the mark with vague messaging, poor structure, or a lack of trust signals. Others simply don’t encourage visitors to take action.
A high converting sales page does more than look good—it guides potential customers through the key benefits, addresses their objections, and builds enough trust to help them commit. From your attention grabbing headline to your final call to action, every piece of sales copy should be working together.
In this article, I’ll break down the key elements that make up an effective sales page. You’ll find real examples, layout tips that work on mobile devices, and ideas for how to structure both a long form sales page and a shorter one—because what works for one course might not work for another. I’ll also share ways to use social proof, customer testimonials, and pricing details to build a compelling sales page that actually converts.
Whether you’re launching your first course or reworking your next sales page, this is your go-to framework for building a stunning, converting sales page that does its job: boost sales and convert visitors.
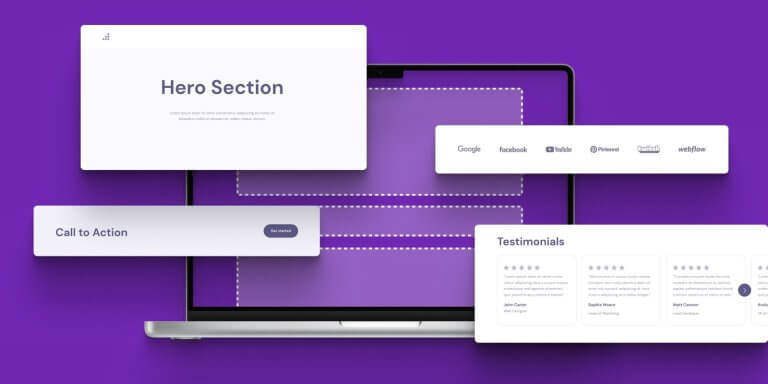
Key components of a high-converting sales page
There’s no one-size-fits-all when it comes to creating sales pages, but most successful sales pages share a few essential elements. These are the building blocks that help you connect with your target audience, guide them through the customer journey, and ultimately convert interest into action.
Whether you’re working with a long form sales page or something shorter, here’s what every compelling sales page needs to include.
Compelling headline
Your headline is your first impression—and on a sales landing page, it has to work hard. Think of it as your front door. It should grab attention, speak to a real pain point, and offer a promise your reader cares about.
Instead of “Welcome to my course,” try something that highlights a clear benefit:
“Go from zero to launch: Build your first course in 30 days—even if you have no audience.”
A strong, attention grabbing headline doesn’t just sound good. It pulls people in and encourages them to keep reading.
Persuasive subheadline
If the headline draws them in, your subheadline seals the deal. It adds clarity, reinforces your offer, or creates a sense of curiosity. You can use it to answer an immediate question (“Who is this for?”) or support your value proposition with more detail.
Example:
“Created for coaches, consultants, and creators who want to turn their expertise into digital products that sell.”
Clear value proposition
A great value proposition is simple, specific, and outcome-driven. It tells people what they’ll get, who it’s for, and why it’s worth their time or money. This is especially important if you’re offering a digital product, like a course or membership.
Use this section to highlight:
Make it scannable. Use bullet points to call out the most important information. This helps users on mobile devices absorb your message faster.
Engaging media
A high converting sales page doesn’t rely on text alone. Visual content—like images, video walkthroughs, or course previews—helps visitors better understand your product or service and builds trust. Use high quality visuals that show your course in action or reflect the outcomes your learners can expect.
If possible, include:
On mobile devices, make sure your visuals are responsive and don’t slow the page down. Visuals should support your message, not distract from it.
Benefit-driven copy
Don’t just describe what your course includes—focus on how it helps. Effective sales copy is rooted in outcomes.
Here’s what Chase Mckee, Founder & CEO, Rocket Alumni Solutions – Digital Record Board says about the benefit-driven copy: “I’ve built Rocket Alumni Solutions to $3M+ ARR, and the biggest conversion breakthrough came when we stopped talking about our software features and started showcasing actual donor impact stories. Our sales pages now lead with real testimonials and data from partner schools rather than technical specs.
The framework that works: Problem → Real Story → Specific Results → Clear Next Step. For example, instead of “Advanced touchscreen technology,” we wrote “When Lincoln High’s alumni director Sarah couldn’t track down former record holders, we helped her create digital displays that brought back 40% more donors to their annual giving campaign.” That story-driven approach boosted our demo close rate to 30%.
Here’s what most people get wrong—they think conversion is about the page design or clever copy. It’s actually about proof that you’ve solved this exact problem before. We started including specific metrics like “25% increase in repeat donations” and “80% YoY growth” right in our headlines because numbers cut through skepticism faster than promises.
The tactical move that changed everything: I personally recorded 2-minute video testimonials with our happiest clients and embedded them above the fold. Seeing real school administrators explain their results in their own words converted visitors way better than any sales copy I could write.”
Make sure to highlight the benefits customers will experience, not just the key features. For example:
Use bullet points to break down value and keep your copy easy to scan. Always write with the reader in mind: How will this course improve their life, solve a problem, or help them achieve something meaningful?
Social proof
People trust people. Adding social proof—in the form of customer testimonials, reviews, or success stories—can instantly make your page more credible. When others talk about your course’s results, it helps reduce doubt and builds confidence.
Try including:
If your course has been featured on platforms or in the press, this is also a great place to mention it.
Clear call to action
Every sales landing needs a clear next step. Your call to action (CTA) should be direct, specific, and easy to spot. Use action-oriented language that focuses on the result, like:
Repeat your CTA throughout the page—especially after major sections—so your reader never has to scroll too far to act. On mobile, make sure your button stands out and isn’t buried between blocks of text.
Risk reversal
One of the most common customer objections is fear—fear of wasting money, time, or energy on something that doesn’t deliver. A simple way to reduce that friction is by offering risk reversal.
Think:
If you’re confident in your course, show it. By removing the pressure, you encourage visitors to commit with less hesitation.
Urgency and scarcity
Even the best sales pages can lose conversions if the offer feels like it will always be there. People need a reason to act now. That’s where urgency and scarcity come in.
Use tools like:
Here’s what Randy Speckman, Founder of TechAuthority.AI says about urgency and scarcity: “My agency tested over 500 landing pages for small businesses, and the biggest game-changer wasn’t fancy design—it was implementing countdown timers on offers. We found this accidentally when a client’s flash sale timer kept running past the deadline, and conversions stayed 3x higher than normal.
The framework I swear by: Create genuine urgency through limited-time bonuses rather than fake scarcity. For one e-commerce client, we replaced their generic “Buy Now” with a 48-hour timer offering free expedited shipping. Their conversion rate jumped from 4.1% to 11.3% because people had a real reason to act immediately instead of bookmarking for later.
Here’s the tactical piece most agencies miss: Position your urgency element right above the fold, not buried with your CTA. We moved one client’s timer from the bottom of their sales page to directly under their headline. This simple repositioning increased their email capture rate by 67% because visitors saw the deadline before they started reading benefits.
The real breakthrough came from A/B testing urgency language. Instead of “Limited time offer,” we used “Bonus expires in:” followed by the countdown. One fitness coach client saw her course sales increase 180% in one month because the timer focused on what they’d lose (the bonus) rather than pressuring them to buy.”
Use urgency honestly. This isn’t about manipulation—it’s about helping motivated people take timely action on something they already want.
Clean, conversion-focused design
Design supports everything else. A messy layout, too many fonts, or walls of text can turn visitors away—even if your offer is strong.
A high converting sales page should:
You don’t need flashy graphics. You need clarity. Make sure the user journey is simple and distraction-free, especially when someone is close to making a decision.
What is a course sales page?
A course sales page is the entrance page of your online course. It is a no-distractions page to convert visitors into leads or customers.
The main purpose of a landing page is to convince visitors from an online marketing campaign to click the call-to-action button and complete a goal. To do this, the landing page presents specific and carefully-chosen information that encourages site visitors to receive your offer – whether this is the choice to opt-in or to buy your courses.
For online courses, a high converting landing page includes the course title, information, learning objectives, instructor information, social proof, price, and other relevant information.
Landing page vs home page: What are the differences?
There are four factors that differentiate a homepage from a landing page:
Multiple goals vs one goal:While a homepage directs your site visitors to a number of site links and features to help them navigate the site, a landing page (eg. a sales page) has only one primary objective, which is to generate more leads or sales.
Multiple CTAs vs one CTA:A homepage has more links and therefore more distractions than a landing page, which offers a single call to action (which is totally focused on the single goal as described above).
Multiple vs minimal distraction: Your homepage’s goal is to introduce your online school to the world, so it includes general information about your elearning business and courses and offers several options as a next step to the user journey. On the other hand, a landing page focuses on a single objective; it is laser-focused to that one objective.
Wider audience vs target audience: In most cases, a homepage’s audience is wider than the course landing page, which focuses on one specific course and goal. For example, you might offer several courses on compliance training, you would mention all on the home page, the landing page on the other side might only talk about the fire safety compliance or a legal compliance bundle.
As Neil Patel points out, the success of each type of landing page is found in their capability to:
From this perspective, one misstep in the visitor’s path online might make them leave your site. The solution to this is to design a landing page that takes website visitors straight to the desired result.

What does a course landing page do?
Landing pages are one of the major components of the sales funnel, focusing on a single user action. That would be:
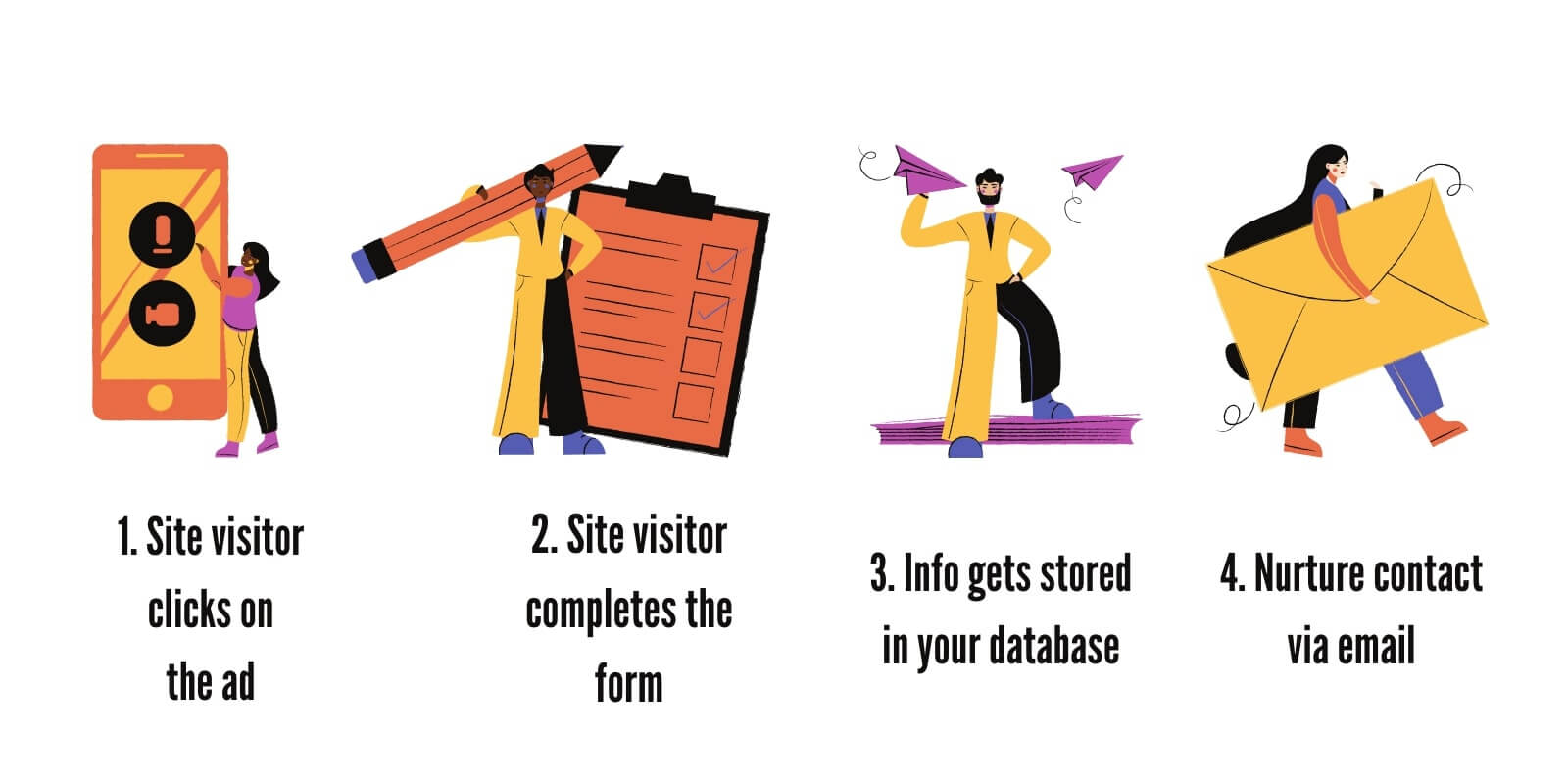
Each key element on the landing page has a dedicated role. The role of a landing page during the steps of a learner’s online journey fits as follows:

Step 1: A site visitor sees an ad, clicks on it and finds themselves on a landing page (e.g. a course sales page) that prompts them to complete a form.
Step 2: The visitor completes the form and provides their contact details, usually the name and email address.
Step 3: The information the visitor provides is stored in your leads database (e.g., for email marketing purposes). If any contact detail is missing or is wrong, you can use a people search tool to correct your database.
Step 4: You use email marketing to communicate with the generated leads, build trust, and further promote your course.
Why do you need a landing page?
A landing page serves one purpose, different landing page types serve different purposes. A landing page addresses your audience’s pain points and includes the call-to-actions that will lead them towards the next step in the funnel.
Most straightforward landing pages will push people towards buying instead of getting leads (e.g., selling online courses). You can guide visitors through other steps, like:
Optimization tips to improve your sales page performance
Even the most stunning sales page can underperform if you’re not testing and improving it regularly. Optimization isn’t just for launch—it’s an ongoing process that helps you adapt to your audience, fine-tune your sales copy, and make sure your web page continues to convert.
Here are a few ways to approach it:
Examples of great online school landing pages
We’ve meticulously curated top-tier and high-quality online course landing page examples from various academies across the web to fuel your inspiration.
Below, you will find examples of LearnWorlds’ capabilities, as most academies are hosted on LearnWorlds.
You can also create your own online course with LearnWorlds, start with a free trial.
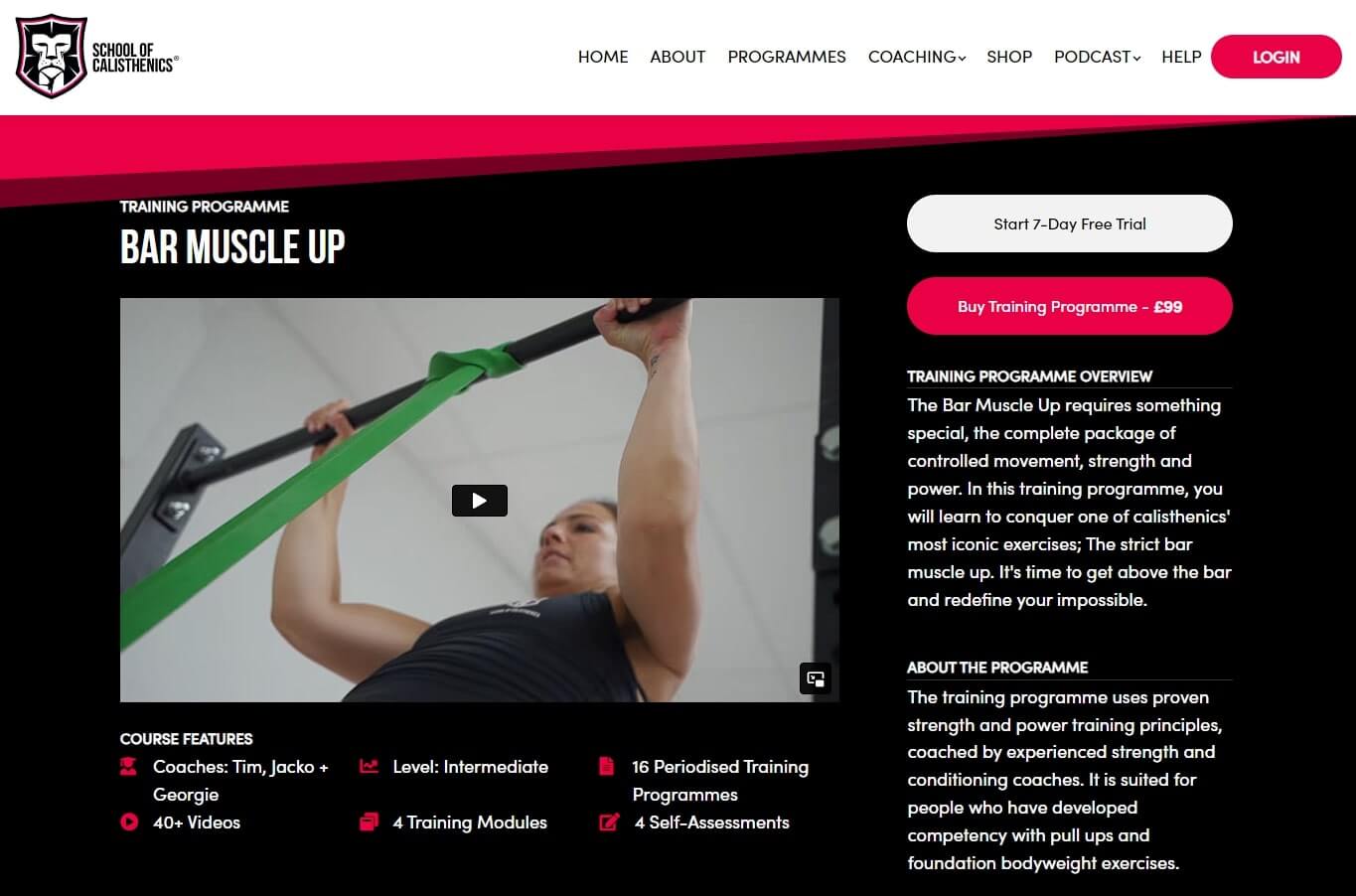
1. Calisthenics – Muscle Up
Goal: Subscription Trial Signup
Category: Fitness

Bar muscle up
The School of Calisthenics stands as a prime example of an academy that excels in design consistency, employs concise and captivating titles, incorporates engaging video introductions, and integrates actionable language in their titles.
Furthermore, the academy leverages instructor profiles, strategically positioned at the bottom of the page, to establish professional credibility and provides a clear call to action for a compelling 7-day free trial, enticing visitors to progress.
However, in the pursuit of perfection, a couple of enhancements could be considered: a) employing more active language to provide a stronger indication or ‘promise’ of results to visitors, and b) bolstering the page with social proof in the form of learner reviews.
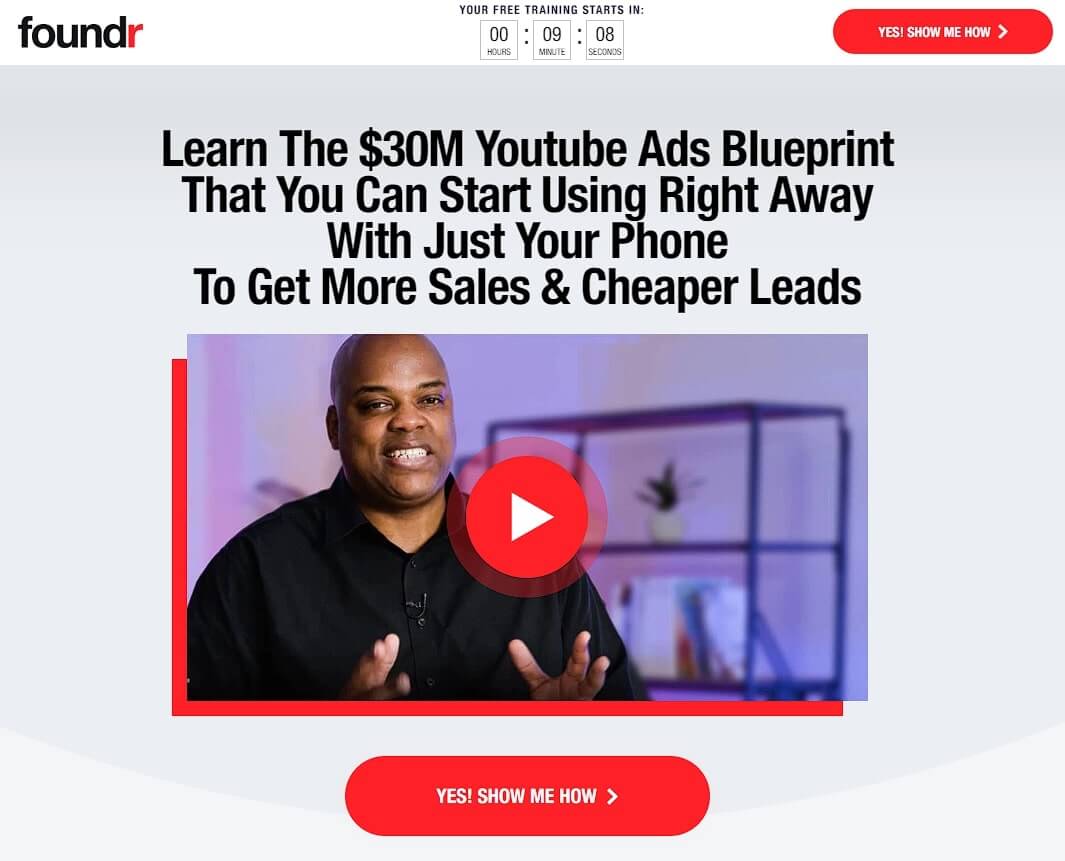
2. Foundr
Goal: Course Sales
Category: Ecommerce

YouTube Ads Masterclass
Foundr uses a very salesy approach to sell online courses to entrepreneurs in the ecommerce space. They focus on celebrity instructors and strong, professional video introductions for their courses, multiple CTAs, benefits sections, and social proof.
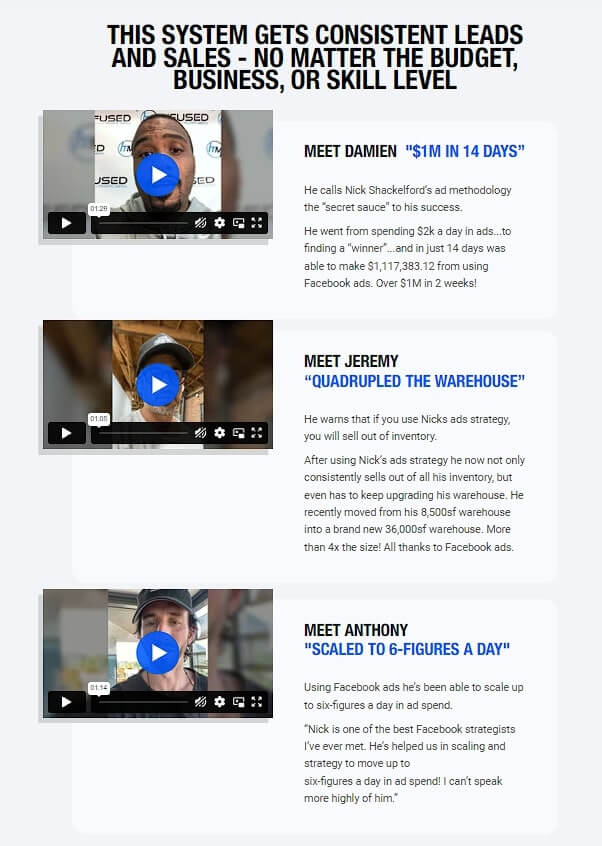
A very notable feature is their video testimonials that many of their courses have. They supplement the videos with the person’s name, the result they achieved, and a longer description of their personal story.

Course with Video Testimonials
Foundr’s course pages are great examples of high-performing landing pages. But keep in mind, in some industries, having too many CTAs can make it seem like you’re more interested in quick sales than in offering a valuable course. This is especially true if you don’t have a famous instructor backing you up. So, it’s a good idea to be cautious with how many CTAs you use
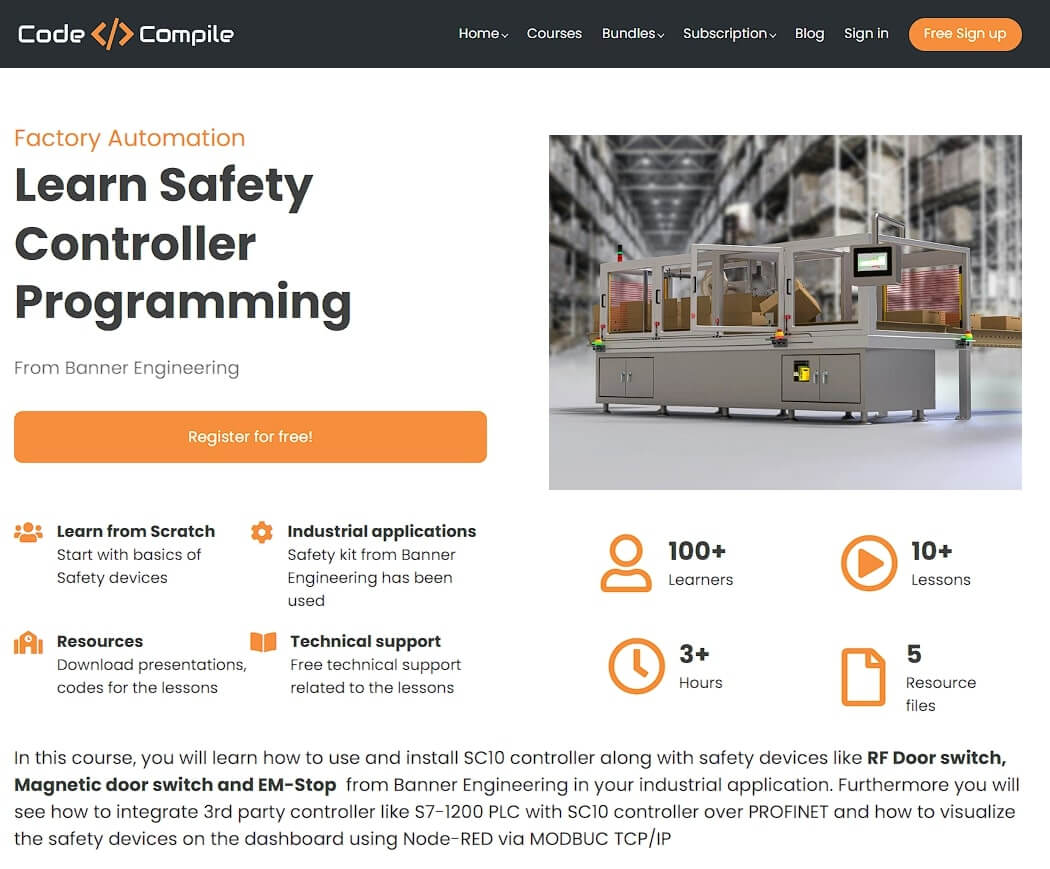
3. Code and Compile
Goal: Lead Capture
Category: Factory Automation

Safety Controller Programming
Embracing a conventional yet highly effective course landing page design, ‘Code and Compile’ adopts a time-tested format. It commences with a value-centric title, followed by articulating the course’s advantages and particulars. A preview video offers a glimpse, complemented by a comprehensive course outline below.
This entry-level course serves as a lead generation tool, collecting student contact information, which paves the way for upselling to more advanced courses.
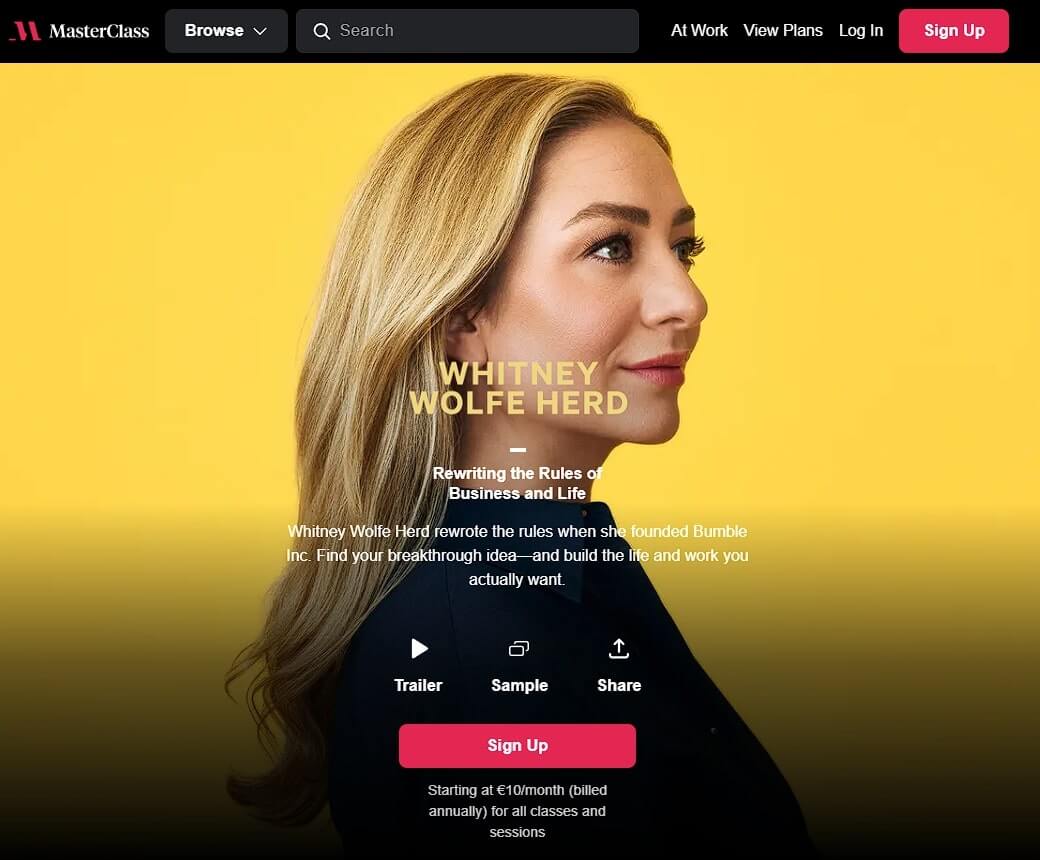
4. Masterclass
Goal: Annual Subscription
Category: Edutainment

Another membership site with hugely popular online courses is Masterclass, who uses a Netflix-style edutainment (education + entertainment) model. Due to their famous instructors, the above-the-fold focus is a famous instructor.
Following below are a trailer and a video sample of the course. Masterclass avoids adding testimonials to their pages, they prefer to showcase the other famous instructors below as part of their social proof.
Similarly, the headlines focus on the instructor rather than the course topic, with a very simple and clear “Sign up” call-to-action at multiple places.
As an exception to the above examples, Masterclass offers a corporate subscription, and thus adds a secondary CTA leading to a contact form with the call-to-action “Level Up Your Team”.
Common mistakes to avoid
A high converting sales page isn’t just about what you include—it’s also about what you leave out. Sometimes, even a well-designed page can fall flat because of a few missteps that confuse or overwhelm visitors.
Here are some common mistakes that can hurt your conversions:
Overloading the page with information
It’s tempting to include every single detail, especially if you’ve worked hard on your course. But too much text—especially without bullet points or clear structure—can make visitors bounce. Keep your key benefits front and center.
Stephen Gold, Business Owner, The Gold Standard, confirms that simplifying and decluttering is a conversion strategy, not a design compromise: “As someone who’s built hundreds of sales pages for cannabis businesses, the game-changer isn’t what you put on the page—it’s what you remove. Most pages try to say everything and end up converting nobody.
I stripped down a dispensary’s landing page to focus on just one thing: their flash sale countdown timer. Removed the lengthy product descriptions, testimonials, and multiple CTAs. Just the timer, the discount, and one “Shop Now” button. Conversions jumped 175% because visitors had zero decision fatigue.
The framework I use: One clear headline about the immediate benefit, visual proof it’s urgent (countdown timer, limited stock indicator), and a single action button. That’s it. When we implemented this for a client’s email-driven sales page, we saw a 2.5x increase in conversions compared to their old multi-section layout.
Your visitors are already convinced enough to click through—don’t talk them out of buying with too many options. Give them one clear path forward and make it impossible to miss.”
Unclear messaging
If your headline and subheadline don’t immediately communicate what you offer and who it’s for, you’ll lose people fast. Your reader should know what your product or service is and how it helps them—within seconds.
Weak or missing CTAs
If your call to action is hard to find, blends into the background, or only appears once, it’s a missed opportunity. A compelling sales page repeats its CTA and makes it easy for people to take the desired action at any point.
Forgetting about mobile
Your web page might look great on desktop but break down on a phone. If your buttons are too small, text too tight, or images unresponsive, it can kill conversions. A truly effective sales page performs well on all screen sizes.
No social proof or trust elements
Leaving out customer testimonials, reviews, or guarantees makes your page feel less credible. Even one quote from a satisfied customer can make a difference.
Conclusion
A high converting sales page isn’t about being flashy—it’s about being clear, helpful, and intentional. Whether you’re building a long form sales page for a flagship course or a simple layout for a quick launch, the goal stays the same: speak to your audience’s needs and guide them toward action.
Focus on what matters—your message, your visuals, and how each section builds trust and momentum. Use real results, clean design, and copy that reflects the transformation your course offers.
If you’re ready to start building—or updating—your next sales page, use the checklist above as your guide. And if you need help creating a full learning experience that sells, LearnWorlds has the tools to support every step of your customer journey.
Rosemary is LearnWorlds’ Content Marketing Manager. She has over 2 decades of experience in omnichannel marketing and content writing for the IT and SaaS industry. Her expertise lies in crafting effective content marketing strategies that attract, engage, and nurture customers, enabling LearnWorlds to reach its target audiences with precision.
FAQ
Everything you have ever wondered, but were too afraid to ask...


