Table of Contents
Several course platforms enable anyone to promote and sell online video courses.
Learn everything you need to know about creating online video lessons in this blog post. Because we know your time is precious, we also provide you with comprehensive guides and a handy checklist that you can download and study at your convenience!
You can also watch our video on YouTube on “How to create elearning videos and spice them up”
Before we get started, let’s take a quick look at why you should implement learning videos in your training.
Table of contents
Why you Need to Employ Video-Based Training
Video thrives because it supports accessibility to just-in-time, on-demand, bite-sized micro-learning, and teaching.
Cognitive psychologists support that students learn faster and better when we deliver content with two channels of sensation – that is a combination of images and audio.
It appears that audio and visual data together provide additional and complementary information that is retained longer in terms of cognitive load.
Remember also that videos:

All the above reasons explain why using video in online teaching is so essential.
Learn the most important video creation steps in our resource “The Essential Checklist to Creating Learning Videos.” In this checklist, you will learn everything that will make your video stand out.
This is why I suggest you download the guide immediately: You will learn how to:
Now, let’s dive into the necessary steps you should follow to create an exceptional educational video or other explainer videos. There are three stages:
Stages of Educational Video Production
Stage 1: Planning and Goals
There are ten main steps you need to take in order to plan your video:
1Conceive the Video Idea
The first step is to come up with an engaging topic and a goal.
Make a list of a few topic suggestions for tutorials (you can even consider the option of animated video as well) while making sure they match your target audience’s needs.
Then create a first draft with what you want to include in the engaging video tutorial.
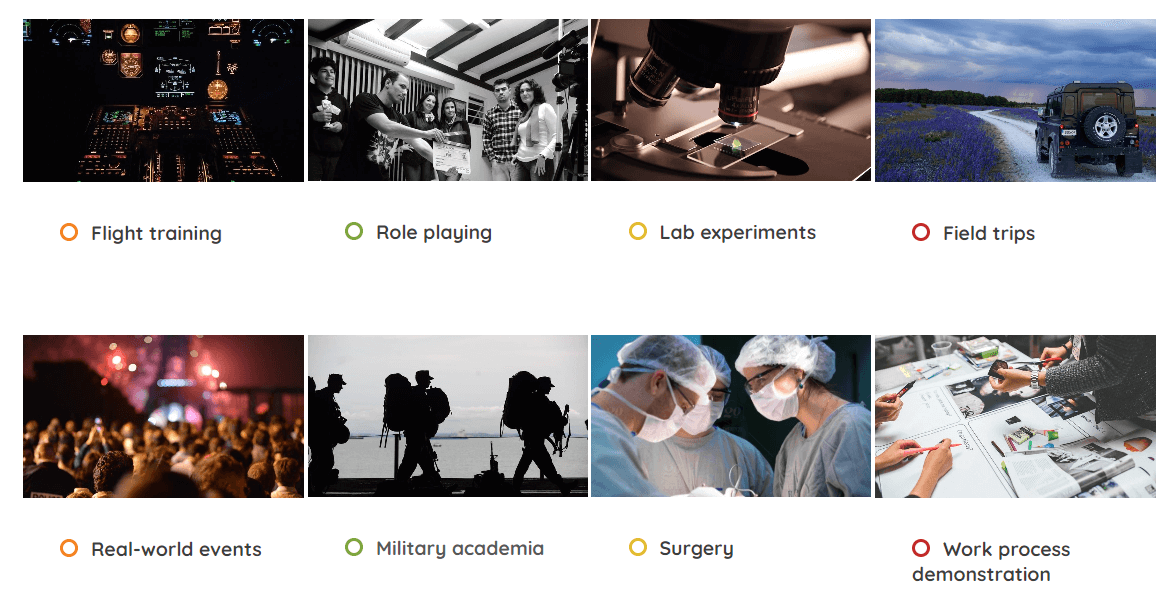
2Choose your Educational Video Style
There are plenty of video styles you can choose from, depending on what you want to show in your videos and on your learning objective.
So, before planning anything else, first, choose your video style.
While you’re on this step, check out these related articles as well:
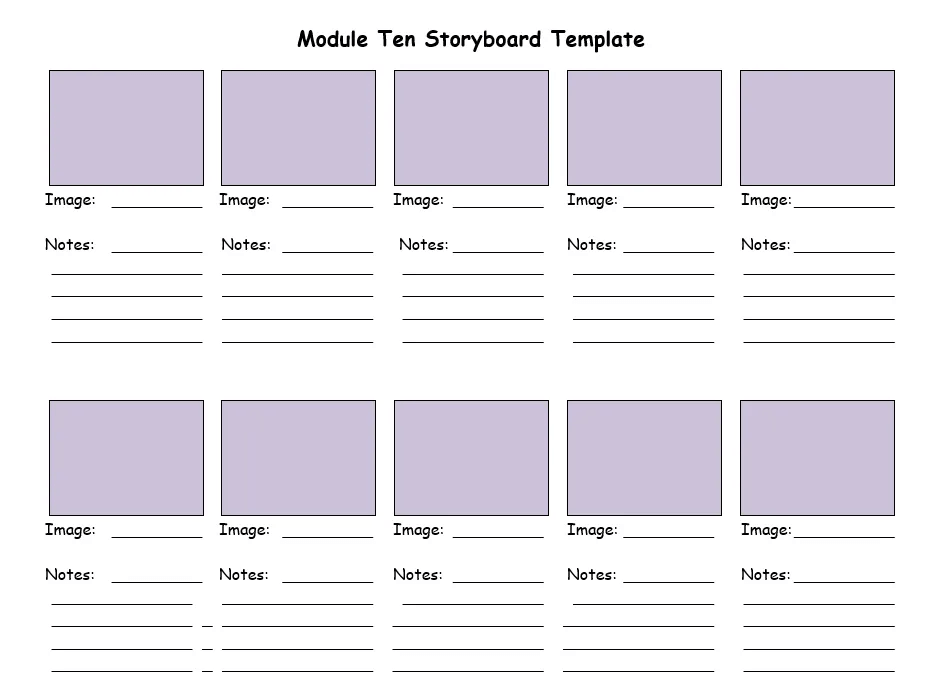
3Use a Storyboard
Follow the lead of traditional video makers and use a pen and paper to draw out the plan for the shots you have in mind.
Then, visually plan out individual shots using a storyboard template. Drag and drop your storyboard scenes to create the best possible scenario.
A storyboard is a page with several blank boxes that represent shots or ‘frames’ of your video. Each frame, or panel, represents an individual shot.
Things you need to write down for each shot:

4Write your script
The next step is to prepare the video script.
Use a memorable quote for the intro (e.g., something you stand for as an educator or perhaps a relevant famous quote), smart statistics, an intriguing question, a joke, a metaphor, or anything that can grab learners’ attention within the first seconds.
5Label your videos
Once you create your video content it’s time for the editing stage.
If necessary, chunk it into meaningful nodes and add a heading in the sense of a Label for each learning goal.
This way, learners are made aware of what they are about to learn.
Learners often lack the appropriate vocabulary to describe the learning content they see. Labeling can help them clarify their knowledge.
Adding labels help learners form representations of structured steps for a solution procedure.

6Promote authentic learning
It’s important to show in your videos real-life processes. This way, people retain information longer because it’s real and connected.
Retrieve your video content from real-life problems and as many contradictory situations as possible and link them to learners’ goals.
In other words, try to create videos that demonstrate knowledge that learners can apply anywhere in their lives.
Stage 2: Video Production
Video production may be a daunting task. But having specific parameters in mind will help you be better prepared and organized.
1Practice your script
Try reading your script aloud, speaking slowly, and time yourself to get a sense of how long your video might be.
When using speech on videos try to talk in informal language. Prefer to produce videos with a more personal feel rather than a high-fidelity studio recording.
Also, videos in which instructors speak reasonably fast and with enthusiasm are more engaging.

2Make an exciting beginning
Start with a strong opening line in the first few words or with a robust first scene. For example, use the expressions “Imagine…” or “Think…” or “What if…” to stimulate interest.
Begin a video with a question about a learner’s experience (e.g., “Have you heard about..?”) or introducing a character and a real-life situation.
3Consider the Video Duration
Usually, one page of script text is about one minute of on-screen camera time. So a two-page script should be approximately 2-minutes for a video.
Don’t forget to avoid long videos. Longer videos are ignored because viewers’ attention spans are short.
Six minutes of video is a suitable duration for most educational videos before the viewer’s attention is lost.
4Educational Video Gear Checklist
One of the most significant factors that make a video look professional is lighting.
Good lighting is one of the most critical elements of creating great footage and looking professional.
Following some basic lighting rules, you can get impressive results from even the cheapest lighting kits and from even a simple webcam.
But I won’t go into detail about this, as you can read all about it in an awesome post in our blog. You can learn literally everything about video lighting techniques and how to create them very simply:
How to Choose the Best Lighting Setup for your Videos
During video recording, each time you press record on the camera, say aloud “Rolling” after a couple of seconds “Action”. This lets everyone in the room know the camera is now recording. These pauses help with the video edit time, giving buffers to make the edit easier.

5Video analysis
Video analysis -also known as video resolution- is the horizontal and vertical dimensions of the image in pixels. Go for cameras that provide the highest video resolutions.
However, high resolution requires high data rates on the Internet and, in some cases, maybe prohibitive for direct viewing. This is why you will usually have to compress your videos first before uploading them to your site.
Here are the common video resolutions that work well on the internet:
Stage 3: Editing the Video
Video editing includes several techniques and tricks, and if you are open to learning new things, you will find out that most video editing software comes with endless possibilities.
1Easy Editing Apps for Educational Videos
When it comes to video editing, you may be wondering what’s the best tool to use.
The plethora of available software makes it even harder to choose.
So, let us guide you through the most popular and consumer-friendly video editing tools on the market.
Tools for an interactive video creation
Tools for interactive screencast creation
Tools to use on your smartphone
Tools for your computer
Tools to create stunning animations and other presentations
2Audio: Where to Find the Right Music and Sound Effects
Royalty-free music promotes the use of legal music.
You only have to pay a one-time license fee, and you do not have to pay a per-use royalty to the composer or publisher.
Remember that:

There are various sources to download music – most aren’t free, but if you sort through options, free options popup.
Here is a list of a few popular sources for royalty-free music:
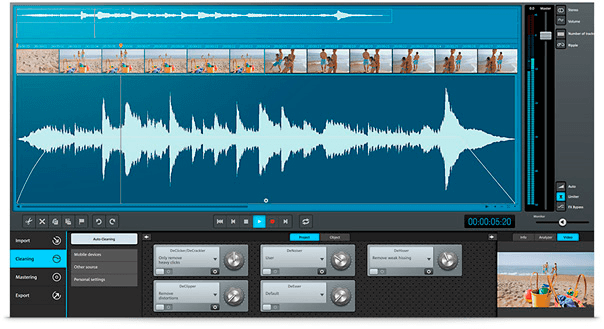
3Mix your audio
In your selected video editing tool, on the timeline, there is an empty bar below the video clip. This is for the music that goes along with the video.
If you want to add music to your clip, you will need to separate the video clip from the audio clip.
Usually, if you right-click a video clip, an option appears, allowing you to separate them. Then, click the unwanted audio and press “delete” on your keyboard.

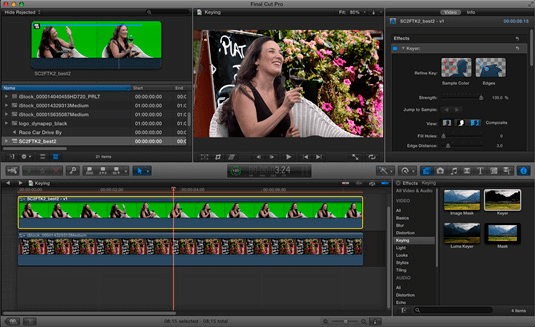
4The Green Screen Effect
With a green screen or chroma keying feature, you can key out colors from a subject of a video and composite two images or videos together based on color chroma range.
Keying is the process of isolating a single color to make that value transparent, allowing another picture to show through the affected areas.
This way, you can superimpose yourself into any virtual background. You will need a unicolor background (the most popular is the green background).

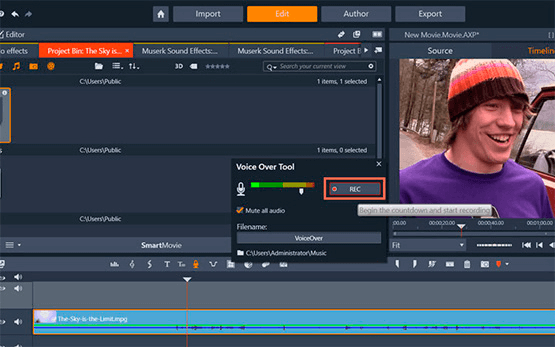
5Add a voice-over
You may wish to comment on your film edits, either because there was no original sound or merely to add a narrator dimension to your edit. Adding voice-over to your video can create a completely different atmosphere. You can record your voice at the appropriate moments according to a script.

6Compress Videos Before Uploading
Video compression can save you time while uploading your elearning videos on your course platform.
Shorter video file size means faster loading time and less buffering for your students.
And, if you are using the right software correctly, then you can compress large video files by half without losing quality and into nearly any format.
Read how to easily compress videos here.
7Add Interactivity to your Video
Merely incorporating a video into your course may not always be sufficient to improve the quality of learning.
Υou may be risking the fact that your videos have only a consuming character.
Interactivity in videos provides an advanced learning experience in comparison to what a ‘traditional’ video offers.

The higher level of interaction in video learning results in higher learning quality in terms of engagement and learning outcomes.
Make sure to choose a course platform that allows you to create interactive videos.
8Types of Interaction to Include in Videos
Give learners an overview of the video material.
A table of contents can provide quick access to time-related segments inside a video.
Each section comprises a meaningful unit that is summarized in the section heading inside the table of contents.

Augmented elements include all the additional features that can be put by the creator at any point in the video to enhance understanding.
You can add clickable:

Add hotspots in your video and draw the learners’ attention to specific objects or personas.
Depending on the creator’s intentions, hotspots can either act as plain highlighting or as external links.

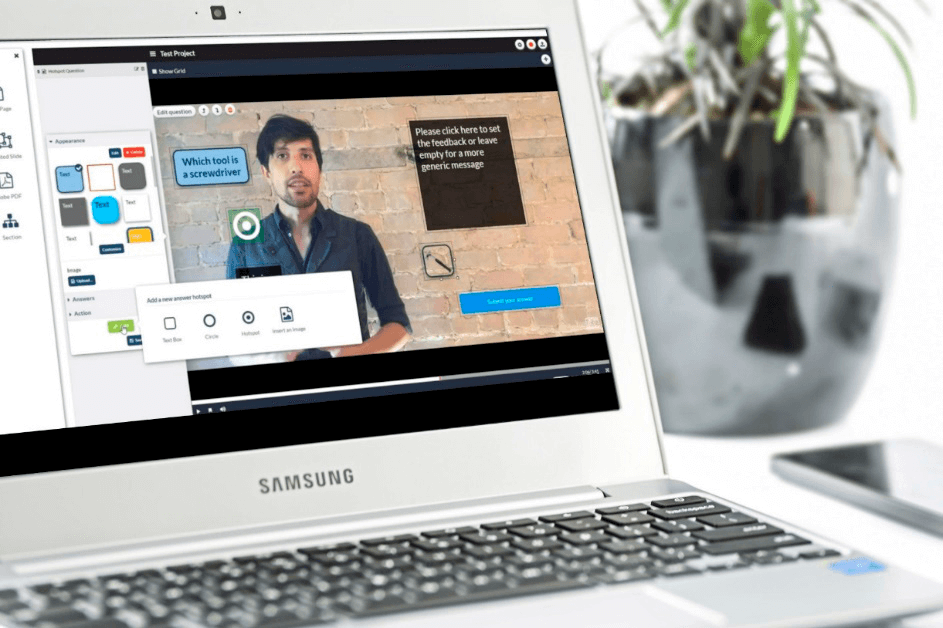
Questions in videos stimulate attention.
Questions foster a more profound engagement of viewers and serve as assessment tools inside the video.
But if you want to learn more about the importance of interactive video questions read this blog post.

Interactive video’s possibilities are endless.
This is why we have devoted a total eBook to this subject. So, if you want to learn more details about the interactive video features, download our guide. It’s completely free!
9Check User Engagement with the Video
Video analytics show insights into students’ learning journeys.
They can help instructors support weak students whenever needed, monitor who is watching the training, and also create better material on difficult topics.
This is even more important for corporate training, where you need to measure and improve workers’ performance through training.
With LearnWorlds Video Analytics, you can see how your audience engages with your video, and have a complete view of who is watching your videos and how they are interacting with it.
Start Creating Your Effective Educational Videos
Hopefully,you have found lots of new ideas for your courses to come!
You’ve got the talent, the inspiration, and the resources to teach online.
For further advice on how to use video to improve your online course, go ahead and download for free the complete guide we have created on video-based education. This ebook will guide you in designing efficient videos for online learning.
We have walked the extra mile to help you as educators and online schools thrive by being able to create all sorts of engaging videos (animated video, explainer videos, short videos, youtube videos, you name it!). Turn the focus away from simple powerpoint presentations and start leveraging the power of video by creating video templates for your online courses.
So, here is the full checklist of all the essential actions discussed in the current blog post to elevate your learning objectives. Download it, turn yourself into a video maker pro, and boost your student engagement and retention!
Make An Educational Video Course
There is no doubt that visual content – and more specifically video, has a huge impact on customer engagement. Not only can it greatly improve your course’s quality and learning value, but it also boosts your marketing efforts at large.
Besides, it comes as no surprise that 51.9% percent of marketing professionals worldwide named video as the type of content with the best ROI. Including video in your online course, it’s an excellent way to kill two birds with one stone, since you get to share your educational material and invest in the promotion of your course at the same time.
Now, shouldn’t you give it a try?
Start your 30-day free trial with LearnWorlds and see how it works for you!
Anthea is a Course designer and Content Creator for the LearnWorlds team. She holds years of experience in instructional design and teaching. With a Master of Education (M.Ed.) focused in Modern Teaching Methods & ICT (Information & Communications Technology), she supplements her knowledge with practical experience in E-Learning and Educational Technology.


