Table of Contents
Did you know that interactivity is key when it comes to creating a successful online course?
Research that explores cognitive engagement activities supported by the ICAP framework, shows that students who engage in interactive learning activities are far more likely to learn effectively and gain a better grasp of concepts compared to simply listening passively or studying facts alone.
Getting your learners more engaged with your course, starts with offering more interactions within your learning content, and this is exactly what you can do (and much more!) with LearnWorlds’ Interactive Video Editor.
Read on to find out how it works and how you can use it to its full potential to elevate your online courses.
Table of contents
What is LearnWorlds’ Interactive Video Editor?
LearnWorlds’ interactive video editor is a tool that has the power to single-handedly skyrocket the effectiveness of your online courses and get customers flocking to your academy.
A powerful feature like this can help you boost your course engagement rates to new heights, as it cannot only transform the way learners interact with your content but also increase their interest in what you are selling.
This is not by any means a marketing gimmick, and we are not trying to oversell it; so you can trust us we say this could just be the best thing that ever happened to your courses.
Our Interactive Video Editor offers a revolutionary approach to creating and delivering online video content, based on proven educational research, beautiful design, and solid technology.
It’s a combination of a video player and an authoring tool that allows you to add visual elements on top of your videos, offering you the ability to build stunning results.

What’s even greater about it, is that with it you don’t need to use any additional interactive video software with eye-watering price tags or spend hours on video rendering. Nor do you need to hire an external contractor or have any special movie-making skills to make it happen.
⚠️ LearnWorlds Interactive Video Editor is available in our Pro Trainer plan – with a selection of interactive elements you can use, and above – Learning Center and High Volume & Corporate plans – with the complete list of the interactive elements.
💡 Find more information about our plans and our Interactive Video Editor here.
Exploring LearnWorlds’ Interactive Video Editor
All you need to start using LearnWorlds interactive video capabilities is the LearnWorlds LMS platform and some time to get acquainted with our editor.
It’s as easy as editing Microsoft PowerPoint slides, and with it, you can add beautiful templates, add your texts and images – and much more elements, and arrange them to appear in the way and at the exact moment you want them to appear.
With just a few clicks, you can enrich your videos with Hollywood-worthy captivating titles and scene-openers, eye-catching objects like overlay images, pointers, and frames that grab your students’ attention at the exact right spot and the exact right millisecond in your video.
Want to add some slick openers to your video? Piece of cake.

Or how about adding some titles with elegant typography? Just imagine this in your videos.

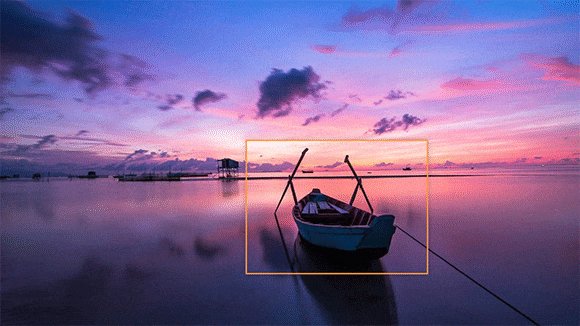
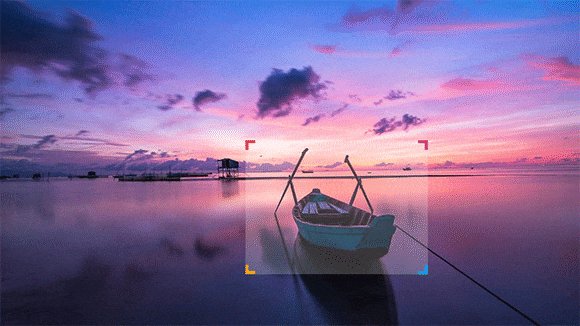
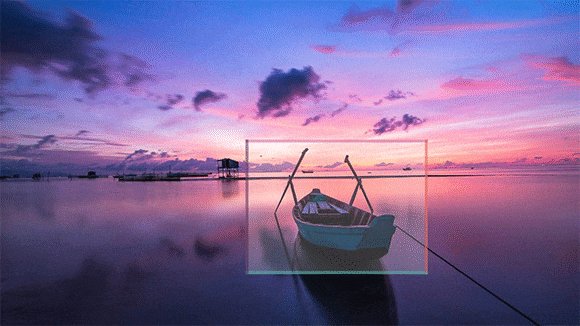
Want to draw learners’ attention to a special part of the video, using ‘selective focus’ or cueing technique for a specific point on the screen? Bring it on!

Perhaps you want to switch gracefully between sections/topics? Boom!

Want to show some information about a person – such as yourself, another instructor, a subject, or an interviewee? Easy peasy.

Want to watermark your video and showcase your brand prominently? Yeap, we got that too.

LearnWorlds’ Interactive Video Editor comes with many types of interactive video features and elements that you can add to your videos to improve learners’ viewing experience.
Here’s a list of the interactive elements available with LearnWorlds:
The interactive video capabilities are bundled with our smart video player, making all your videos more beautiful, functional, and interactive.
This also offers your learners the opportunity to enjoy crisp video quality under any circumstance and in all video-playing mediums as it is bulletproof and battle-tested across all modern browsers and mobile devices.
On top of that, it comes with video precision and speed control, subtitles (where applicable), and cool keyboard shortcuts for power users.
💡 Learn more about the enhanced capabilities of our interactive video player here.
The Interactive Video Editor also comes packed with beautiful video templates for every instructional occasion (or just for plain fun and style).
So, what you get is a super user-friendly learning environment that requires no prior experience and allows all trainers to easily add interactions to their videos, edit them with precision, and achieve amazing visual and instructional outcomes.
💡 Need help with video creation? Find out how you can build your own tutorial videos and view some successful examples.
Many of you may have already seen or even played with the original incarnation of this innovative tool. It’s something we’ve been literally working on and improving for years and it is light years ahead of many educational technology tools or interactive video platforms currently available in the eLearning market.
Adding Captions & Overlays in Your Videos
With LearnWorlds’ interactive Video Editor, you can edit your videos on the fly (on the cloud), and add captions and overlays to create engaging video experiences with minimal effort.
All you need to do is choose the interactive elements (from the list above) you want to use and add them to your video with a simple click, to liven them up, making them more irresistible to your audience.
Let’s go over some use cases, to help you get a taste of what it’s available in our video player and give you a few tips you can take away and immediately apply to your videos.
For this instance, we will showcase a cooking video example.
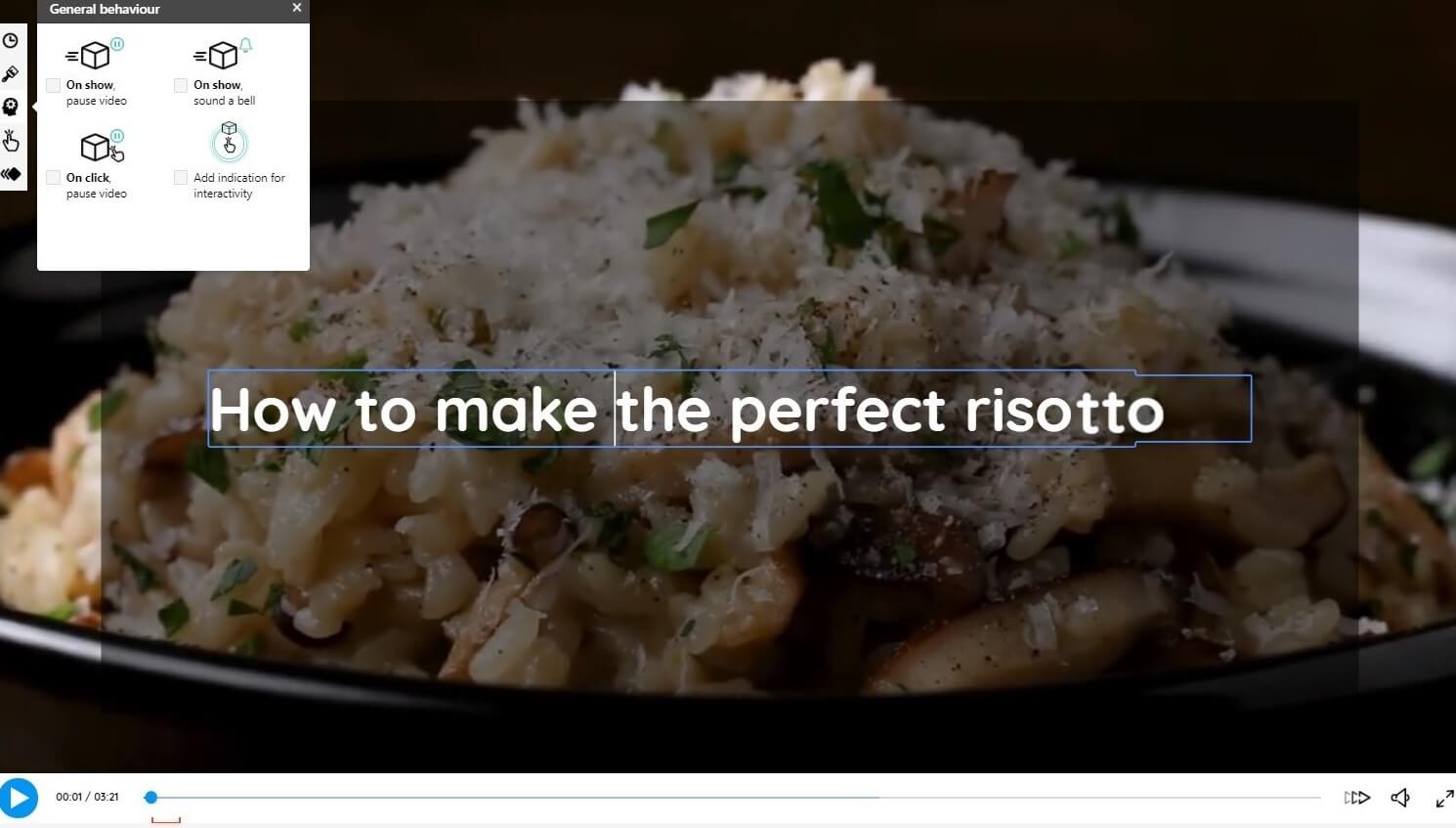
1. Add titles as openers
Choose from our large variety of video templates and add your preferred title text using them as openers inside your video.
This should help make the video more self-explanatory without the need to jump in and provide annotations or additional guidelines throughout the video which can sometimes become overwhelming for your learners.


Another “opener” template with some slashed color.
Customize the look and feel of your templates using the color themes that best suit your academy and keep a consistent brand appearance throughout your course.
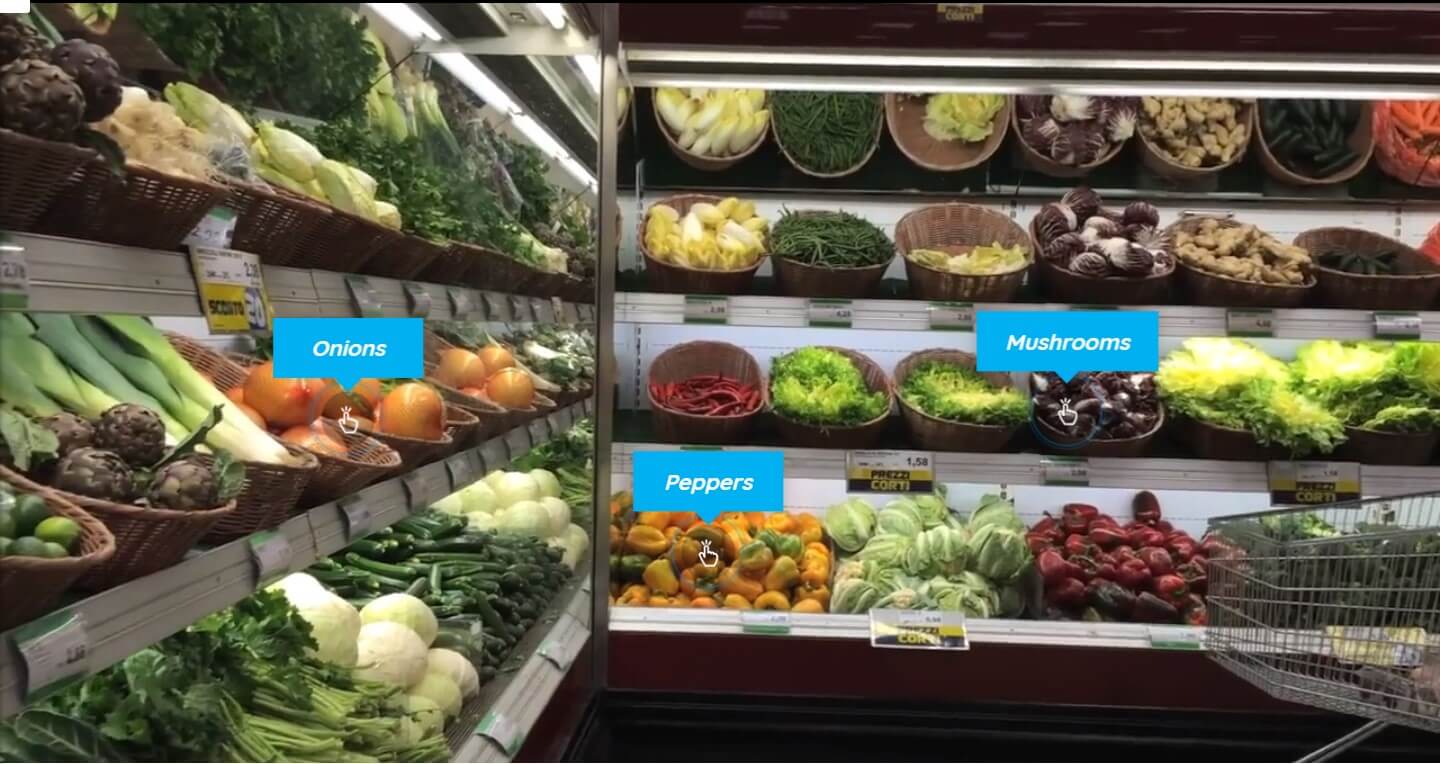
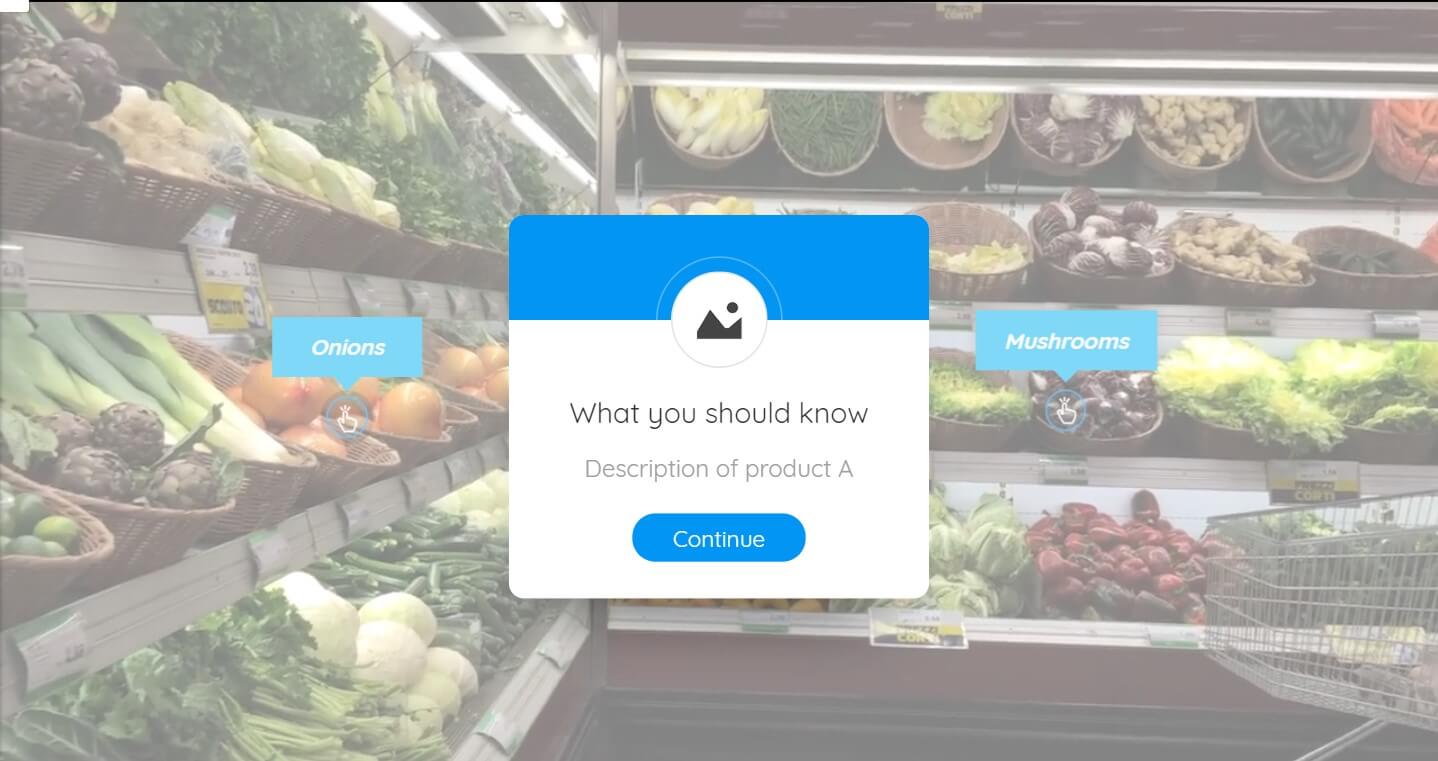
2. Add interactive labels
In the video, present the ingredients that you would need to use to prepare your recipe.


3. Add textual elements
With textual elements, you can pinpoint which ingredients you are using while carrying out your recipe step-by-step. This way, viewers will remember the information you deliver more easily.


You can even pause the video at a point of your choice inside the video to give your learners a chance to go through the content at their own pace, and some time to write down the ingredients or note any other key information.
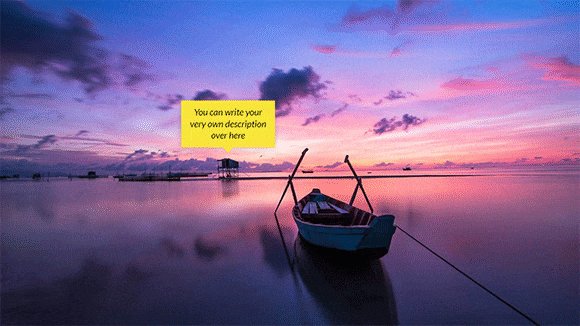
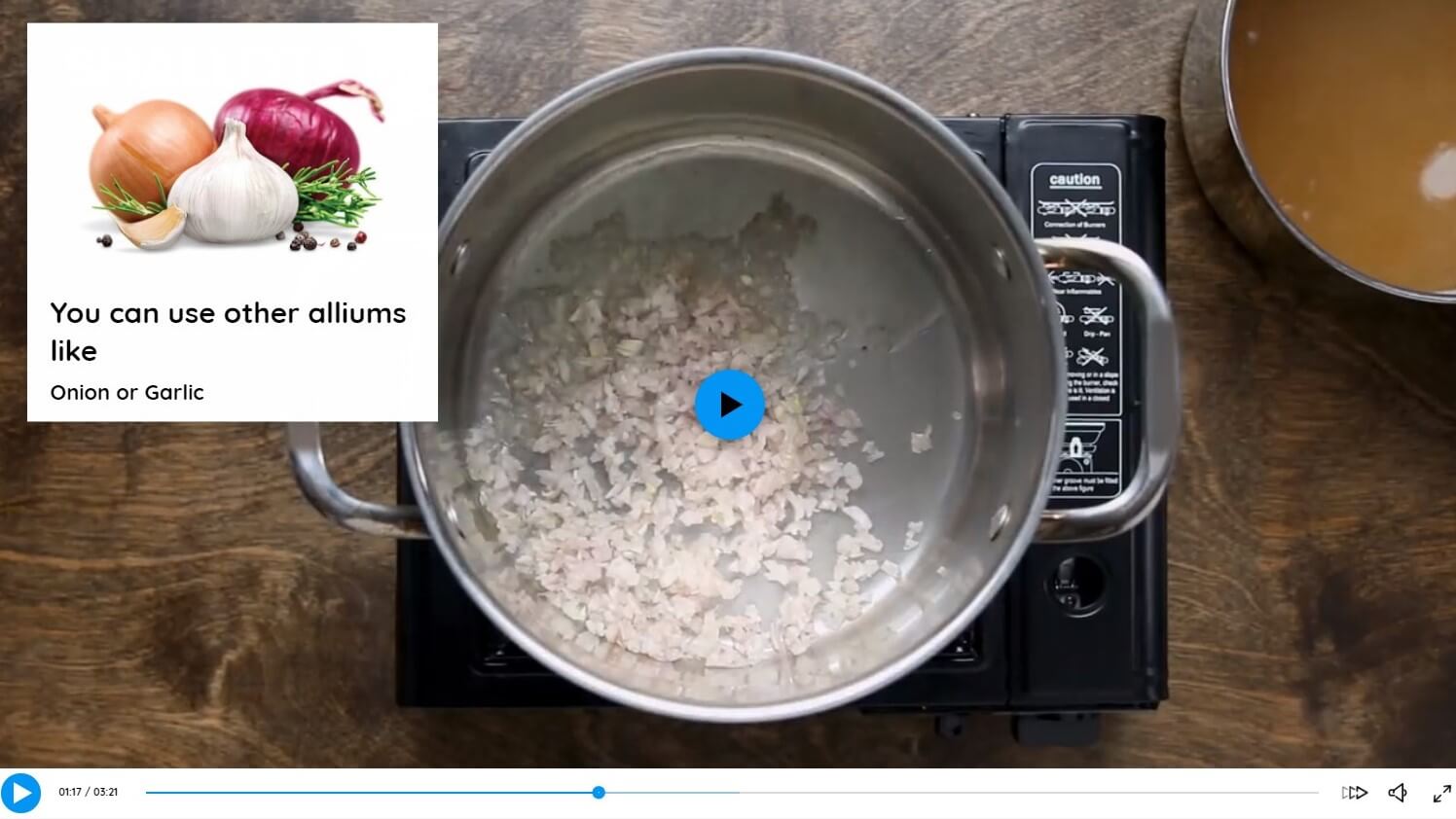
4. Overlay static pictures
By adding static pictures as overlays on the side of your video (or in the middle that also pauses the video) you can provide additional details you have forgotten to mention within your video.

5. Try side titles
Similarly to cooking and other how-to or instructional videos, there will always be steps that your learners need to follow. Before you add these steps, start thinking about them as separate mini-chapters or section dividers, inside your video.

In your video, go to the point where a specific step ends and add a side title to indicate the beginning of a new step.
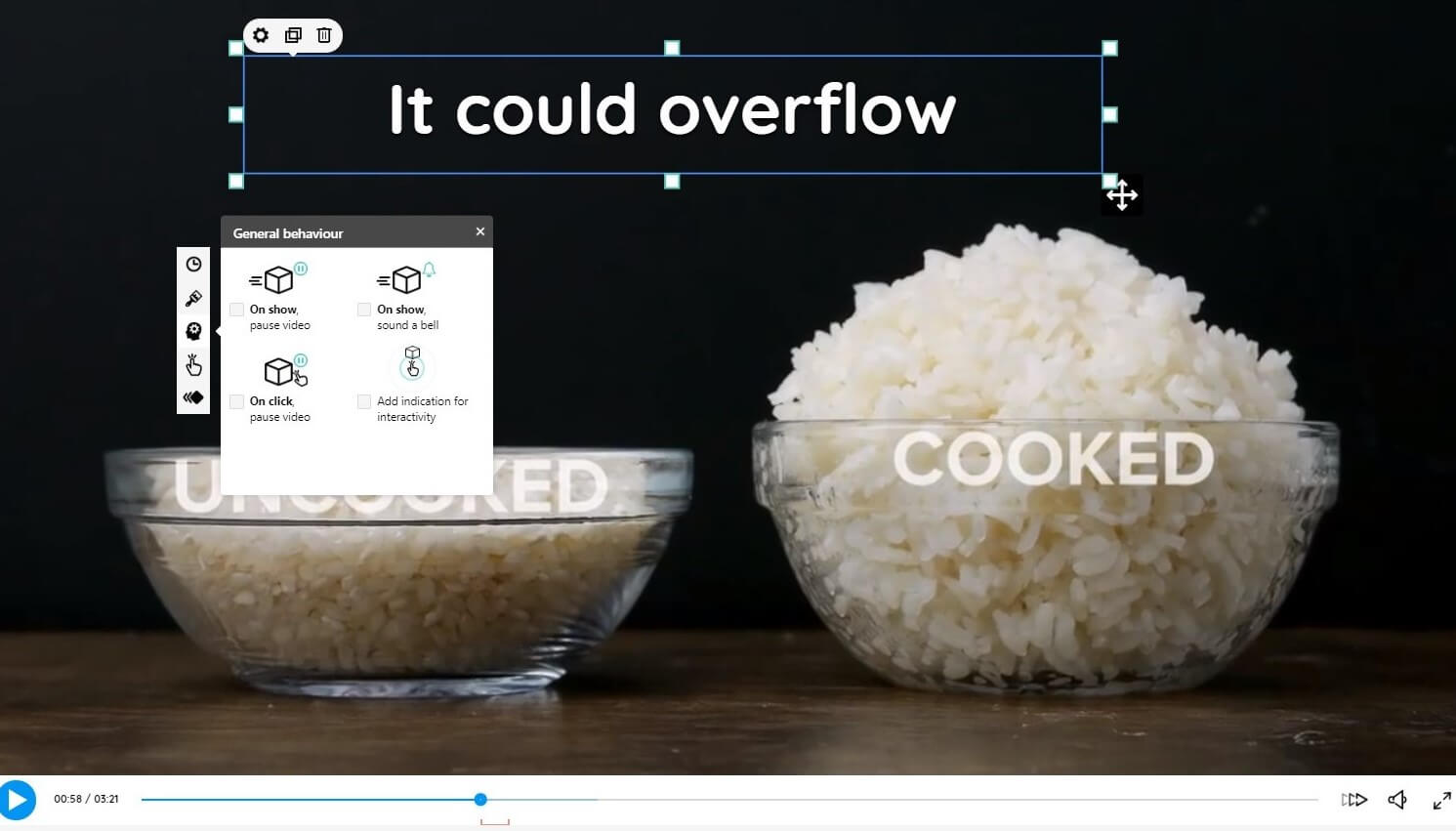
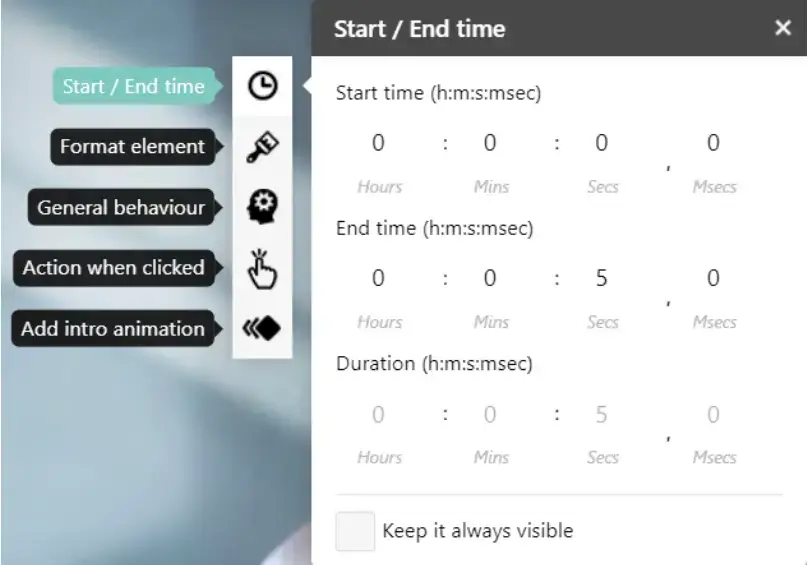
These were a few quick examples showcasing some elements you can use to get your instructional videos to the next level when it comes to boosting interactivity. Remember – these elements can be easily customized, by setting their format, when, where, and how they appear inside your video, as well as determining their general behavior, and their actions when clicked!

More specifically, you can choose to:
Adding Subtitles & Generating Transcripts for Your Videos
Working towards the mission to eliminate passive watching, and make the educational process more effective for your learners, we are also offering the unique and powerful option to add subtitles to your courses and generate interactive transcripts.
The interactive video editor’s advanced authoring capabilities are making this possible so that your learners can stay engaged throughout your video following a supportive text.
Subtitles
Our improved interactive video editor comes with the much-requested subtitles management. This means that you can add and edit subtitles in multiple languages, to allow more learners to follow your instruction. You can even convert these subtitles into interactive transcripts!

⚠️ Subtitles can either be added by uploading your .srt file or auto-generated. The importation of a .srt file is available in the Pro Trainer plan, but the auto-generation requires upgrading to the Learning Center.
Interactive Transcripts
Interactive transcripts are here to add an extra flair to your video course and make learning a lot easier for your learners. Getting a transcript is as easy as clicking a button, and it helps you unlock many possibilities.
Here’s what you can do with interactive transcripts:
💥 Isn’t this exciting?
The process uses the power of Artificial Intelligence (AI) to recognize speech in the video and automatically transcribe it word by word. Each word is then assigned to the exact millisecond it is spoken at and gets highlighted as the video goes on.

⚠️ Auto-transcription is limited to 180 minutes (three hours of video) per month for Learning Center plans, due to the high cost of the service. More time can be purchased as an add-on. Get more information on our transcription services here.
⚠️ The Interactive transcript is available on the Learning Center plan and above.
💡 Find out how you can add subtitles, and transcripts to your videos by visiting our support articles.
How to Use LearnWorlds’ Interactive Video Editor
Here’s a step-by-step guide on how to start using LearnWorlds’ interactive video editor.
Step 1: Create or log in to your LearnWorlds account
First, you will need to log in to your account or create a new account.
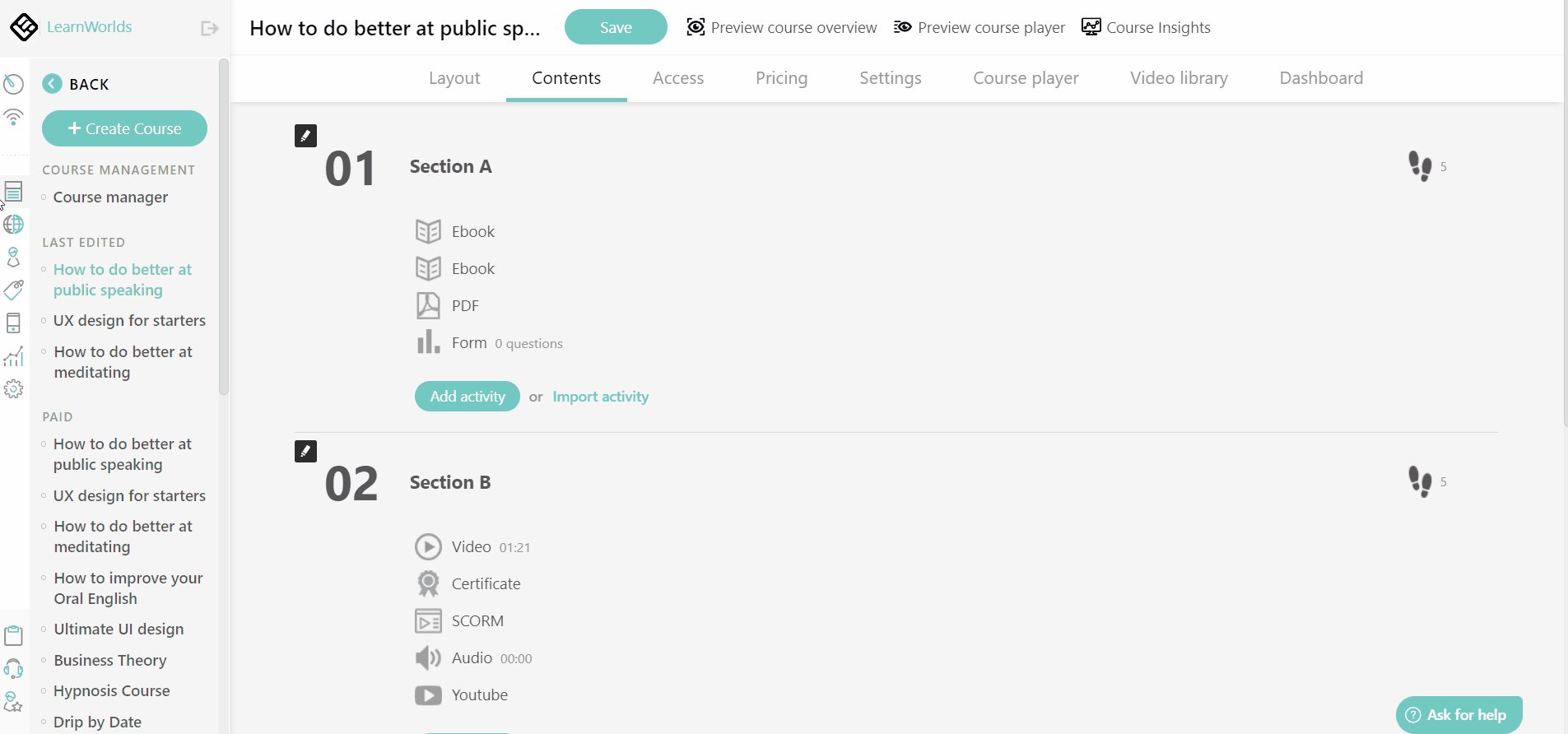
Step 2: Start building your course and video learning activity
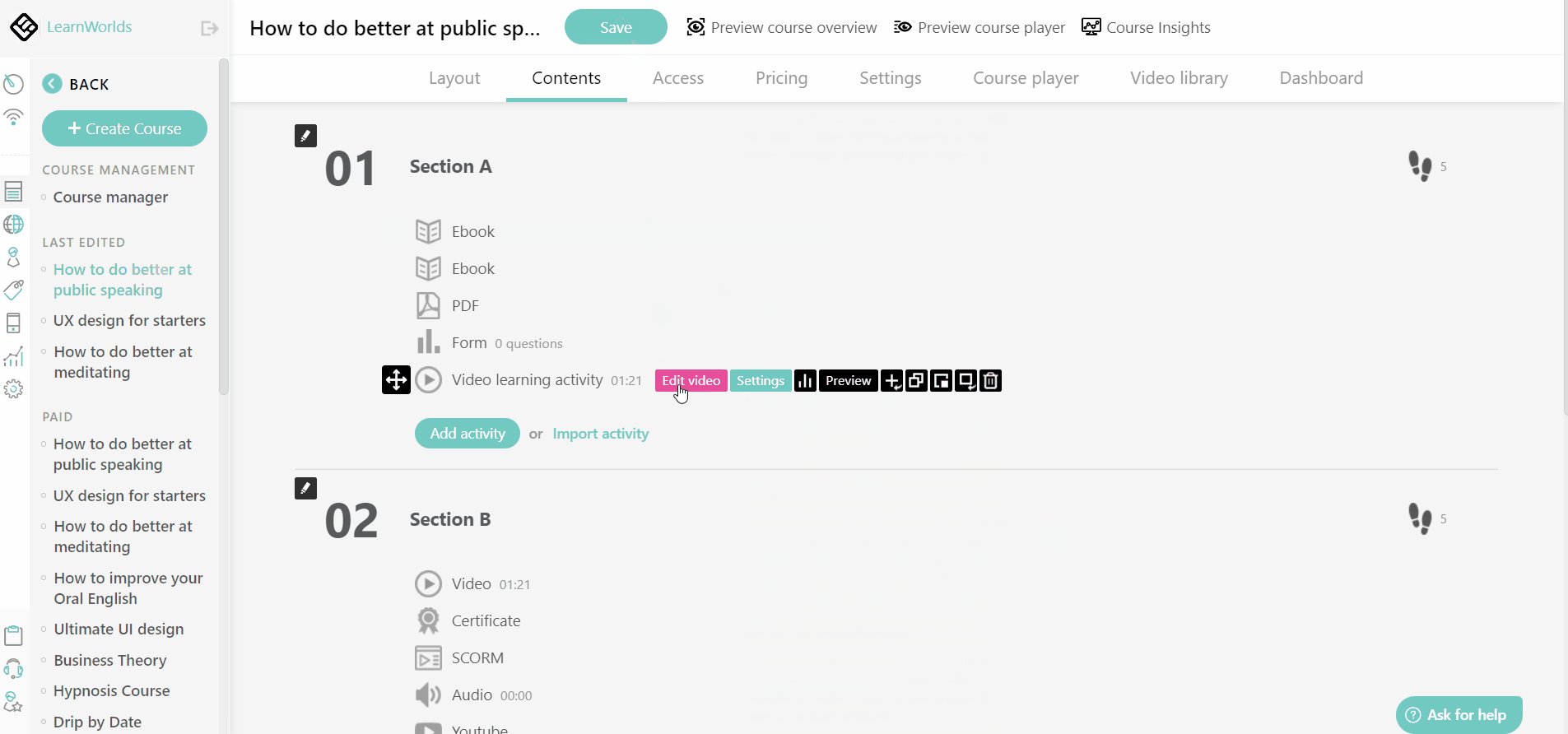
Once you start adding your course’s contents, create a new learning activity. Choose the video learning activity option and click on the Edit Video button, as shown below.

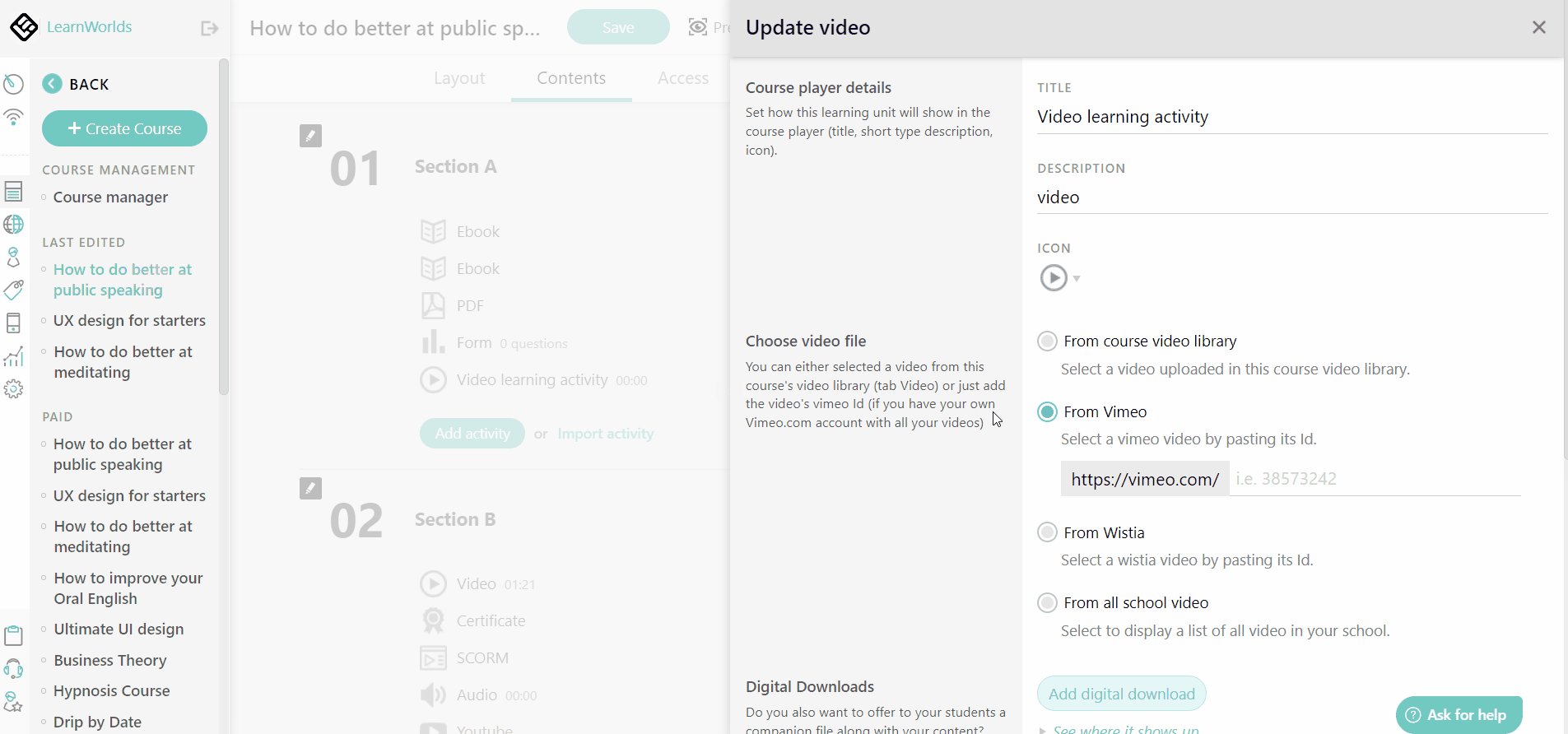
Step 3: Upload your video and add your interactive elements
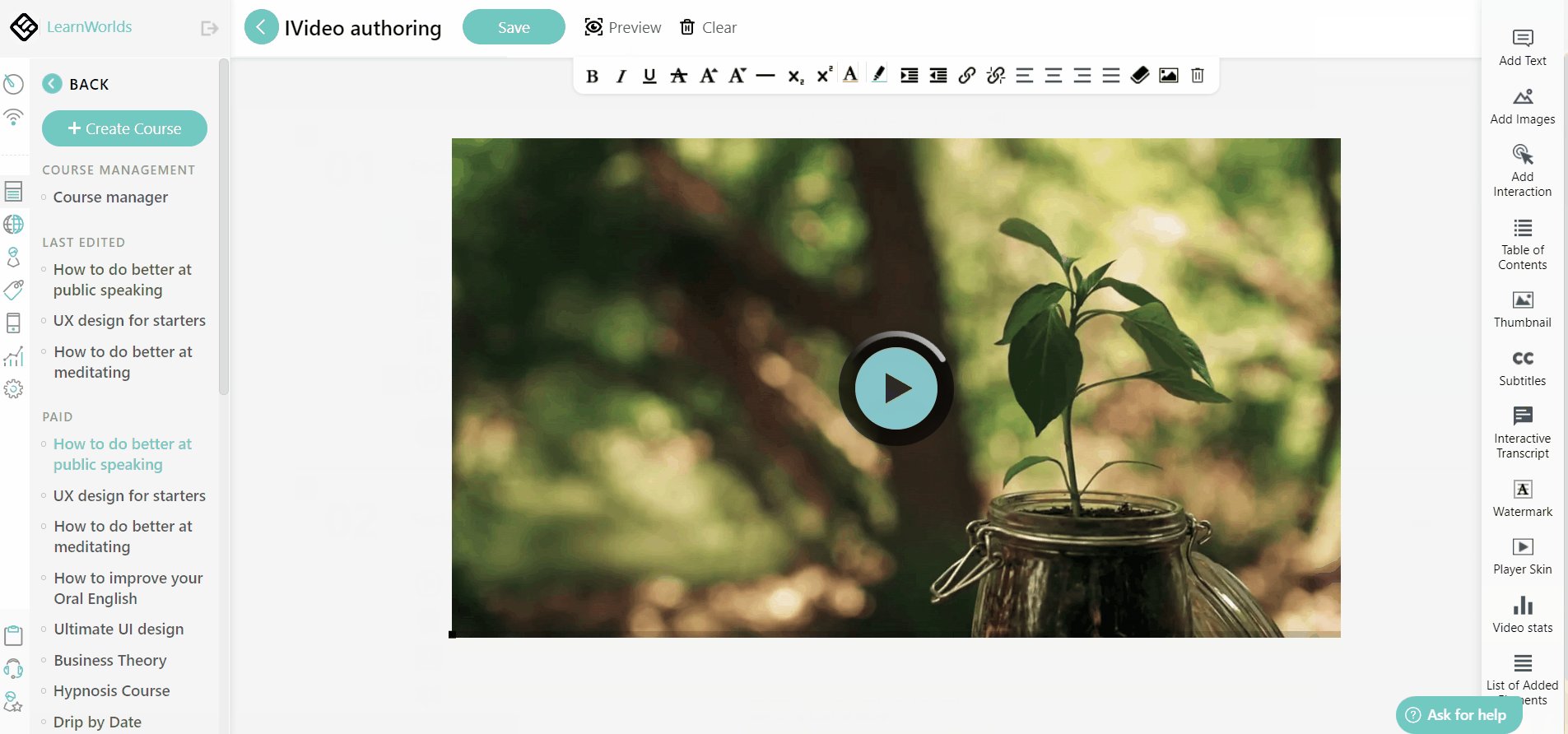
Your screen will load into the video editing window, where you will be able to see all the interactive features on the right side menu. All of these interactive elements are available if you upload your videos to your Course Video Library (regardless of the video provider selected – Vimeo or Wistia).
💡 Get more information on how to use the Interactive Video Editor here.
Now, you can edit your videos and transform a passive video into an interactive activity. While you are here, you can try:
⚠️ Remember to save any changes you make during the editing process before clicking on the preview to see these changes.
Ready to Create Powerful Online Learning Experiences?
Revolutionize your academy and make it more attractive and effective than ever before with the use of interactive video! As you can see, this cutting-edge innovation won’t just bring a few more eyes onto your virtual academy but will get you ahead of your competition.
With it, you no longer need to worry about your videos being too simple or plain. Try out our best-in-class interactive video editor yourself and you will get to see the amazing interactive video lessons you can create with it within minutes.
Let’s create online learning experiences that your learners will love, taking your courses to the next level, together!
Kyriaki is a Content Creator for the LearnWorlds team writing about marketing and e-learning, helping course creators on their journey to create, market, and sell their online courses. Equipped with a degree in Career Guidance, she has a strong background in education management and career success. In her free time, she gets crafty and musical.


